前幾天都圍繞著Math.imul()轉,對32位元也有了一定的理解了吧!今天要介紹的咒語也會跟32位元有關!讓我們唸一遍就開始吧~
「寐偲,CLZ奢踢兔!!!」
不過clz很顯然不是一個單字,那他是什麼呢?
完全掰不出來只能上網google XDD
clz就是count leading zeros的簡寫,也就是計算前導零個數的意思。
Math.clz32()會回傳32位元二進位表示法數字的前導零的個數。
這邊跟之前遇到的32位元整數有個不一樣的地方需要注意,Math.clz32()所處理的數字會是32位元「無號整數」,也就是第一個位元不再是符號,所以可以接受的範圍就是0~2^32 - 1。
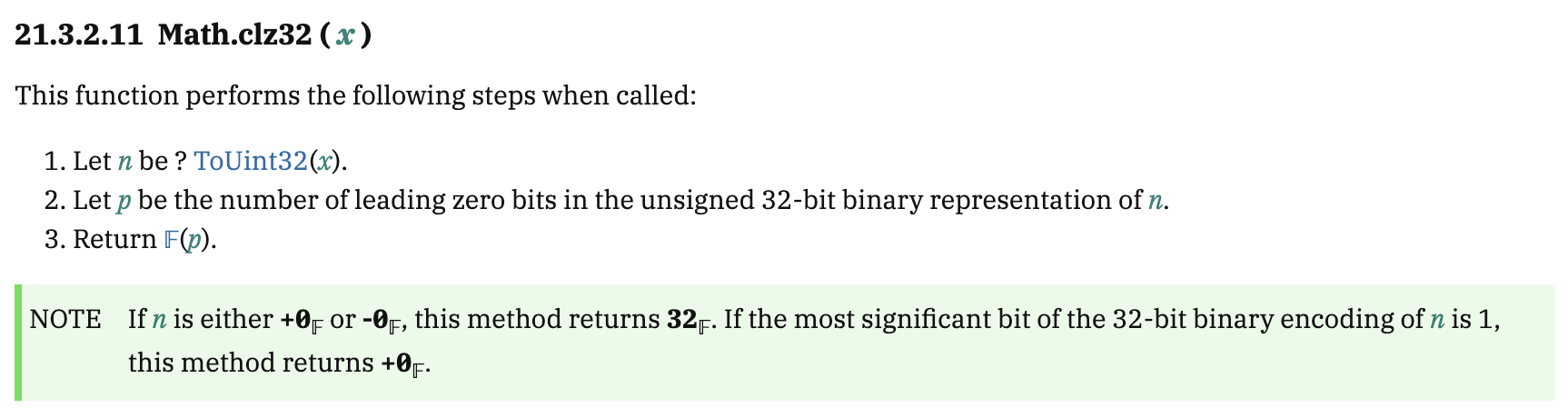
Math.clz32(x)
傳入一個數字。
他將回傳x的32位元表示法中前導零的個數。

規範中寫的大部分剛剛都已經提到了,就是將數字轉成32位元無號整數表示法,然後從最左邊的位元開始計算有幾個0直到第一個非0就停止。
一起來用用看吧!
console.log(Math.clz32(0)); //32
console.log(Math.clz32(1)); //31
console.log(Math.clz32(16)); //27
console.log(Math.clz32(2 ** 31)); //0
console.log(Math.clz32(2 ** 31 - 1)); //1
console.log(Math.clz32(2 ** 32)); //32
console.log(Math.clz32()); //32
因為也是牽扯到32位元整數的運算,所以跟前幾天的結果類似,在 ECMAScript的規範中ToUnit32()這個抽象操作沒有規定如何實作,所以如果要知道引擎如何實作就要到引擎的文件去查找,且根據不同的硬體環境,運行的效果也會有所不同。
那我們假設ToUnit32()在數字完全符合32位元整數的形式,也就是說不需要做溢位處理這類的耗能操作,那我們就可以將Math.clz32()視為較有效率的操作。
所以在待處理的資料符合32位元無號整數的格式時,我們就可以將一些原本需要進行雙精度浮點數複雜運算的部分用Math.clz32()來取代,在大量計算的狀況下就能明顯提升效能!
試做一個高效能的log2計算:
function fastLog2(n) {
return 31 - Math.clz32(n);
}
console.log(fastLog2(1024)); //10
我們直接用Math.clz32()來得到1024的前導零個數,用31去扣掉它,如此一來我們就能估算出這個數範圍落在2的哪個次方範圍來得到log2的取整值。這邊得到的會是log2的下取整值,也就是捨棄小數部分。
那也因為這個運算只做了計算了32位元無號整數的前導零個數,沒有其他複雜的計算,所以在數字都在32位元的範圍內,且我們只需要得到下取整值,我們實作的fastLog2()應該會較有效率!
因為找到的資料很少,幾乎都只是針對Math.clz32()的簡單介紹,所以應用上我也只能硬想XDD一樣有想法都歡迎底下留言一起討論!!
「寐偲,CLZ奢踢兔!!!」
各位明天再見啦~
參考資料:
MDN-Math.clz32
ECMAScript-Math.clz32()
